Mocks Server
Node.js mock server running live, interactive mocks in place of real APIs
Quick and simple
Install it using NPM or Docker. Add files defining responses for the API routes. Start it with a single command. Change responses using settings, even while it is running.
Learn more →Flexible
Define routes using
Learn more →YAML, JSON, JavaScript or TypeScript. Configure Babel at your convenience for reading files. Or define routes programmatically. HTTP and HTTPS protocols are supported.
Extensible
Use Express middlewares in routes. Define custom handlers for the routes. Add custom Express routers. Or create a plugin and have full access to the core JavaScript API.
Learn more →Easy to control
Control it using the interactive CLI, or use the administration REST API, or start it using JavaScript and control everything. Other integrations are available, such as Cypress commands.
Learn more →Main concepts
Three simple concepts allowing to simulate, control and storage multiple API scenarios

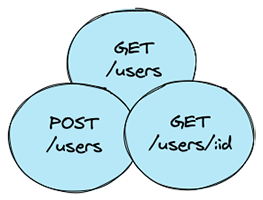
A
route defines the url and method of an API resource. Wildcards can be used in urls and methods, so one route can simulate one real API resource, or many.
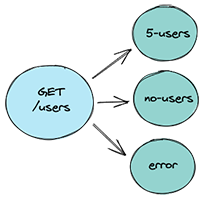
Each
route can contain many different variants. Each variant, depending on its type, can define a response to send, or a middleware to execute, or a url to proxy the request, etc. The user can choose which variant has to be used by each route on each particular moment.
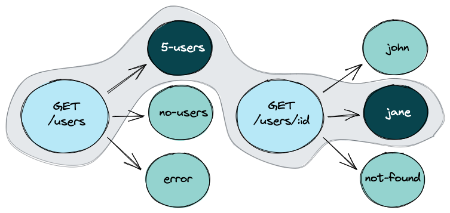
A
collection of route variants defines all current routes and variants in the mocked API. They can be created extending other collections. So, you can store many collections and change the whole API behavior by simply changing the current one.Integrations
Works well with many ecosystems, and more are coming...
Show me the code
A simple example about how routes and variants can defined using different languages
- YAML
- JSON
- JavaScript
- id: "get-user"
url: "/api/user/:id"
method: "GET"
delay: 1000
variants:
- id: "success"
type: "json"
options:
status: 200
body:
id: 1
name: "John Doe"
- id: "not-found"
type: "status"
options:
status: 404
- id: "proxied"
type: "proxy"
options:
host: "https://jsonplaceholder.typicode.com/users/1"
[
{
"id": "get-user",
"url": "/api/user/:id",
"method": "GET",
"delay": 1000,
"variants": [
{
"id": "success",
"type": "json",
"options": {
"status": 200,
"body": { "id": 1, "name": "John Doe"}
}
},
{
"id": "not-found",
"type": "status",
"options": {
"status": 404
}
},
{
"id": "proxied",
"type": "proxy",
"options": {
"host": "https://jsonplaceholder.typicode.com/users/1"
}
}
]
}
]
module.exports = [
{
id: "get-user",
url: "/api/user/:id",
method: "GET",
delay: 1000,
variants: [
{
id: "success",
type: "json",
options: {
status: 200,
body: { "id": 1, "name": "John Doe"}
}
},
{
id: "not-found",
type: "status",
options: {
status: 404
}
},
{
id: "proxied",
type: "proxy",
options: {
host: "https://jsonplaceholder.typicode.com/users/1"
}
}
]
}
];
Upcoming features
Stay up to date on what we are working
TypeScript definitions, mock assertions, WebSocket mock, gRPC mock, Web user interface...
Give the project a star on GitHub
Do you like it? Let the community know






